코틀린(Kotlin) - 이미지파일(png)을 res의 "drawable" 에 넣고 activity_main.xml 로 가서 ImageView 를 drag 해서 어플화면에 띄우기
#코틀린이미지파일png, #안드로이드스튜디오res의drawable, #코틀린activity_main.xml, #안드로이드스튜디오ImageView드래그

코틀린을 처음 접해보는 사람들도 비슷할거 같지만, 코틀린을 알게 될 수록 점점 만감이 교차하는거 같네요~
제가 만들려고 하는 어플이 5개쯤(프랜차이즈 어플 등) 되고, 컨텐츠들 구상도 어느정도 돼 있죠.
그 목표들을 위해서라면 뭐든 해쳐나가야 하는데, 코틀린이 아무래도 익히는데 쉽지가 않네요.

제가 예전에 처음에 파이썬(python) 배울 때도 무슨 말인지 모르고 무작정 따라해서 만들어나가곤 했는데,
코틀린이 쉽다고는 해도 그래도 역시 프로그래밍 언어여서 엄청 쉽지는 않네요~ㅋ
그래도 뭔가 좀 해보니까 뭔가 알거 같은건 있고 기계적으로 반복하다보면 자동적으로 기초적인 코딩이 그냥 바로바로 될거 같은 기분은 드네요 ㅎ 그래서 계속 또 해봐야죠! 나중에 프롭테크(prop-tech) 쪽 big picture 를 위해서 ㅎ
오늘은 그냥 간단한 내용으로 개발일지를 써볼께요!~ 이제 초보라 개발일지라고 하긴 뭐하고, 그냥 초보개발일지 정도가 좋겠네요 ㅎ

오늘은 안드로이드 스튜디오(android studio)에서 이미지를 넣는걸 포스팅해볼께요!
코틀린(Kotlin) - 이미지파일(png)을 res의 "drawable" 에 넣고 activity_main.xml 로 가서 ImageView 를 drag 해서 어플화면에 띄우기(근데, 여기서 activity_main.xml 가 자동으로 파란색 밑줄이 생기네요. 왤까요? ㅎ)
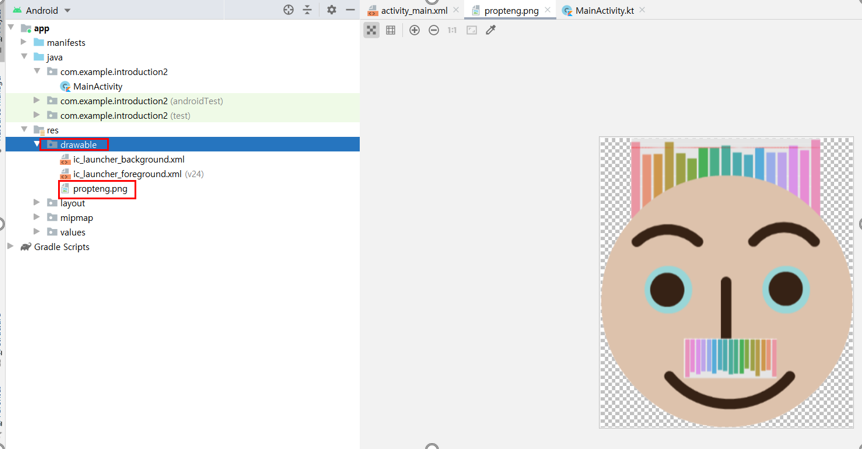
일단 내가 어플 안에 넣을 이미지 파일이 있어야 겠죠!
일단 저는 제 프롭텡(propteng) 캐릭터를 활용해볼께요! png 파일

그러면 밑에처럼, 제 캐릭터 이미지파일을 res의 "drawable" 에 이미 drag(드래그)로 해서 놓으면 되죠.

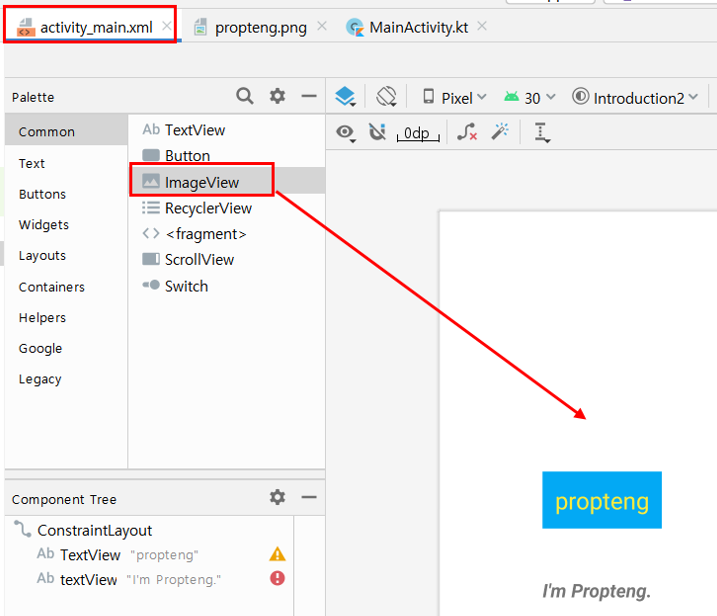
그리고 이제 어플안으로 이미지를 넣어볼께요!

요렇게, activity_main.xml 로 가서 ImageView 를 오른쪽에 있는 어플 가상화면으로 드래그(drag)하고, 이미지들 리스트에서 위의 캐릭터 이미지를 선택하면,

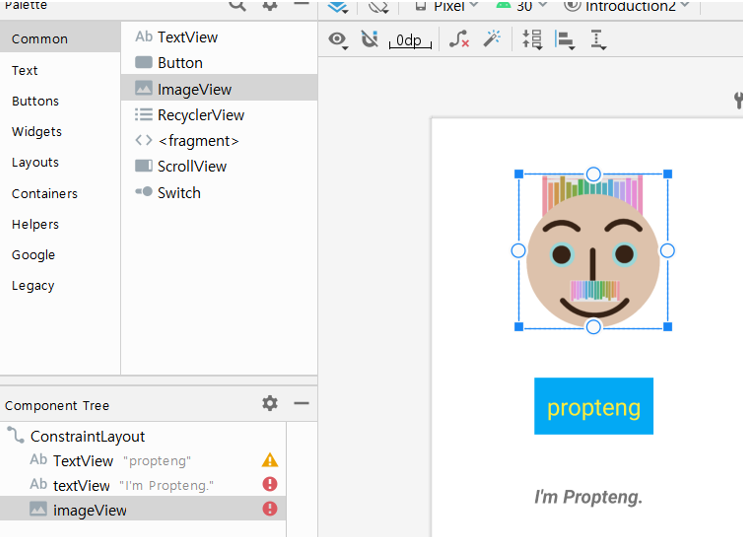
이렇게 이미지가 잘 들어갔죠!!
은근히 무슨... 포토샵 그런거 작업하는 것처럼 돼 있는데, 아무래도 이미지나 텍스트, 버튼 등이 좀 더 디테일하고 정교하고 일률적으로 화면에 구현될려면 코틀린 코딩을 통해서 작업을 해야죠! e.g. 똑같은 수치를 넣어야 똑같이 정렬
더 익힌건 많지만 오늘은 여기까지!!







